Beany's BLOG
[설계] 홈 화면에 자기소개 넣기
Beany 2024-10-06
ChatGPT 요약
이 블로그 글은 자기 소개를 블로그에 추가하기 위해 위치, 디자인 포맷, 내용 등을 고민하는 과정을 다루고 있습니다. 자기 소개를 "오늘의 교훈 위"에 두기로 결정하고, GitHub 프로필을 참고한 디자인을 적용할 것을 계획하고 있습니다. 왼쪽 영역에는 프로필 사진, 이름, 간단한 소개, 연락처를, 오른쪽 영역에는 자세한 소개, 기술 스택, MBTI 등을 담을 예정입니다. 요약 실패.
대부분의 블로그에는 자기 소개가 포함되어 있습니다. 하지만 제 블로그에는 자기 소개가 없었기에, 이를 개선하고 홈 화면에 자기 소개를 추가할 예정입니다.
개발하는 게시글 내용: https://cwbeany.com/blog_diary/52
위치 선정
우선, 자기 소개를 어디에 넣을지 고민했습니다.
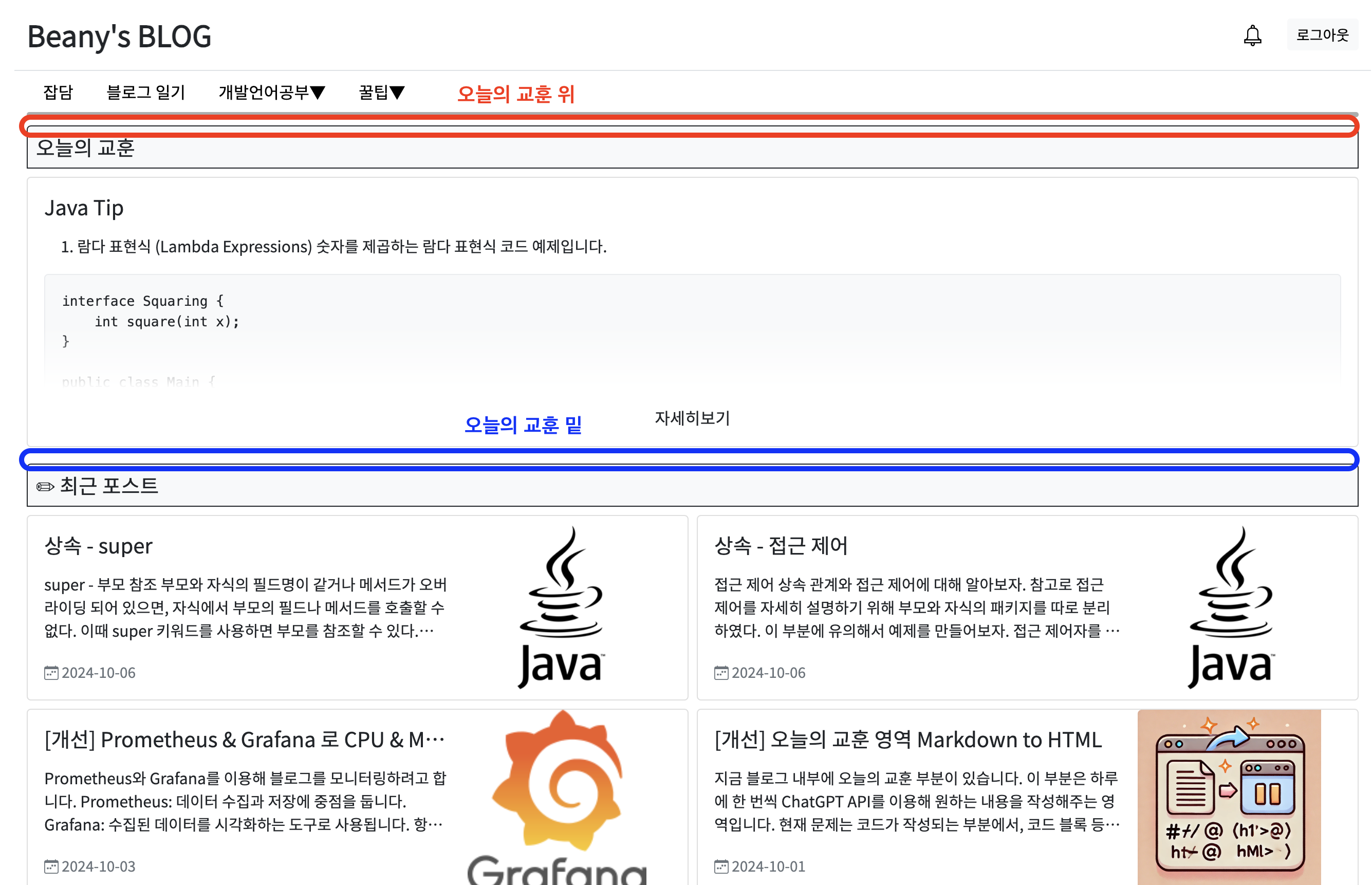
- 오늘의 교훈 위
- 오늘의 교훈 밑
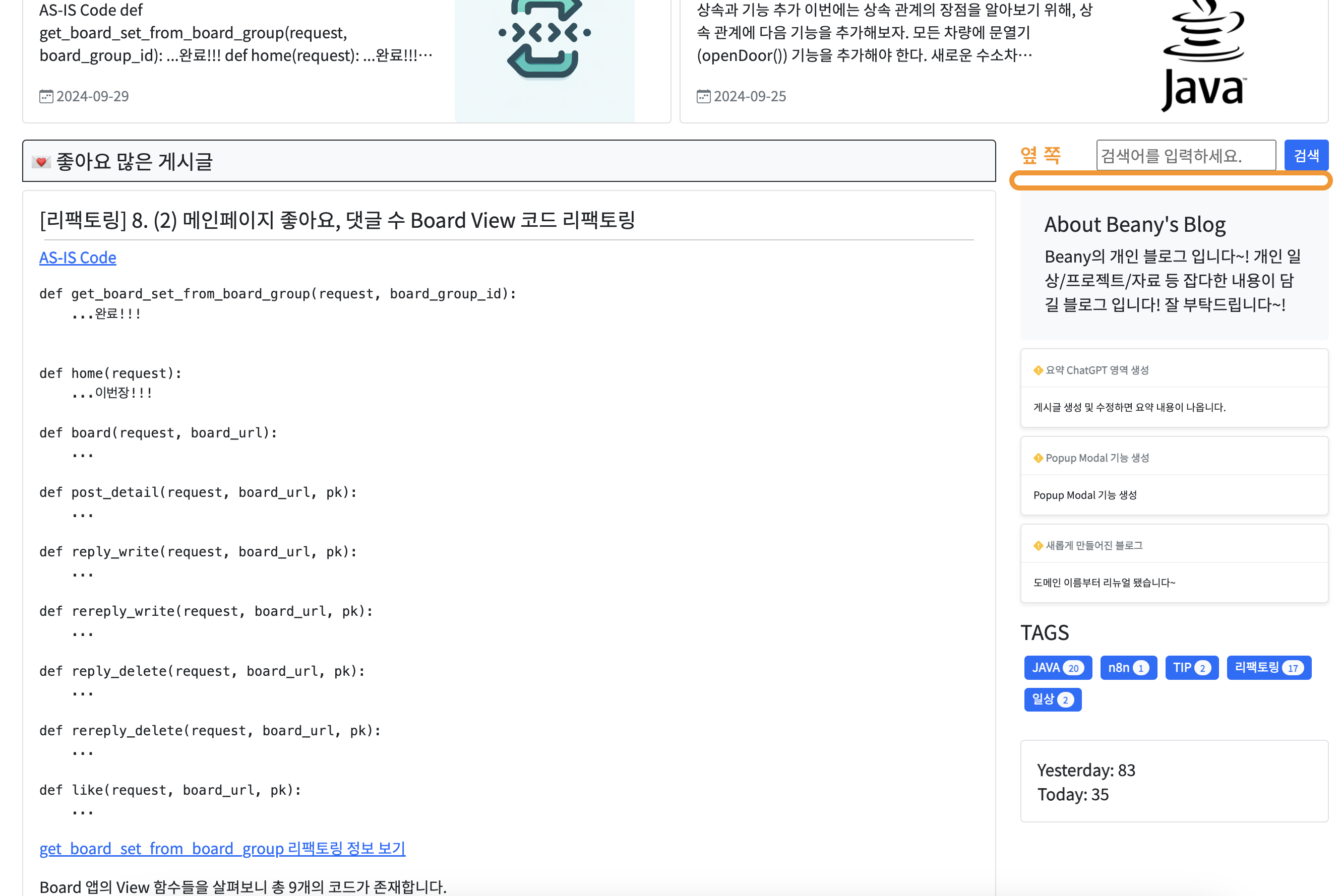
- 옆 쪽


각 위치의 장단점을 고려해 보았습니다.
오늘의 교훈 위:
- 장점: 한눈에 들어옵니다.
- 단점: 항상 블로그에 들어올 때마다 보이기 때문에 피로감이 생길 수 있습니다.
오늘의 교훈 아래:
- 장점: "오늘의 교훈 위" 에 위치하는 것보다는 눈에 덜 띄어 피로감이 줄어듭니다.
- 단점: 정보를 놓치고 그냥 지나칠 수 있습니다.
옆 쪽:
- 장점: 간단하게 내용을 설명할 수 있습니다.
- 단점: 정보를 놓치고 그냥 지나칠 수 있습니다.
이렇게 작성하다 보니, 저는 저 자신을 어필하기 위해 "오늘의 교훈 위" 쪽에 자기 소개를 작성하기로 했습니다. 그 이유는 추후 자기 소개에 더 많은 내용을 추가할 예정이며, 나중에 커피 도네이트 버튼을 만들어 한 명이라도 커피를 도네이트해주면 좋겠다는 생각 때문입니다.
자기소개 디자인 포멧
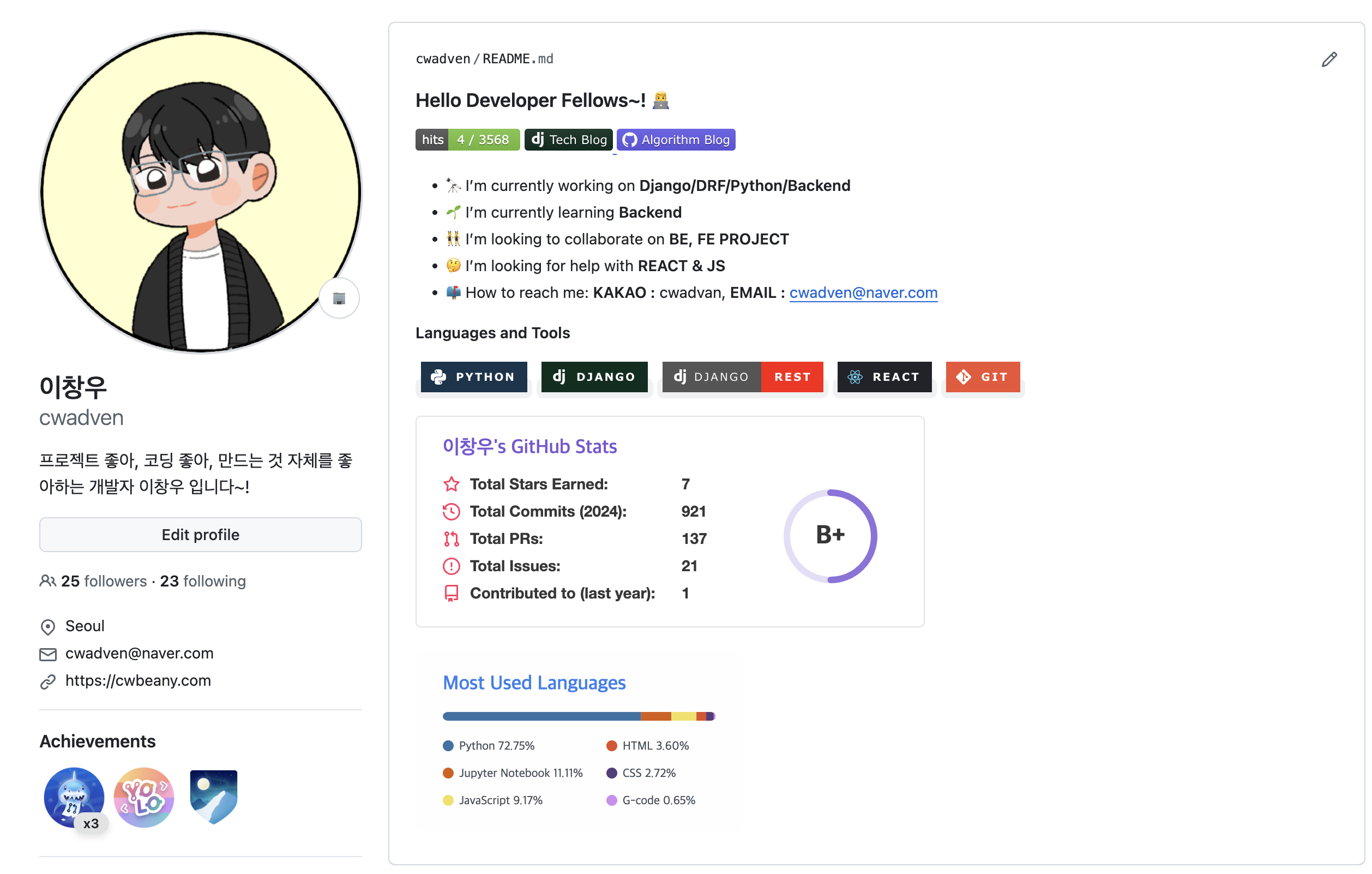
디자인 포맷으로 기본적으로 생각했던 레퍼런스가 있습니다. 바로 GitHub 프로필입니다!

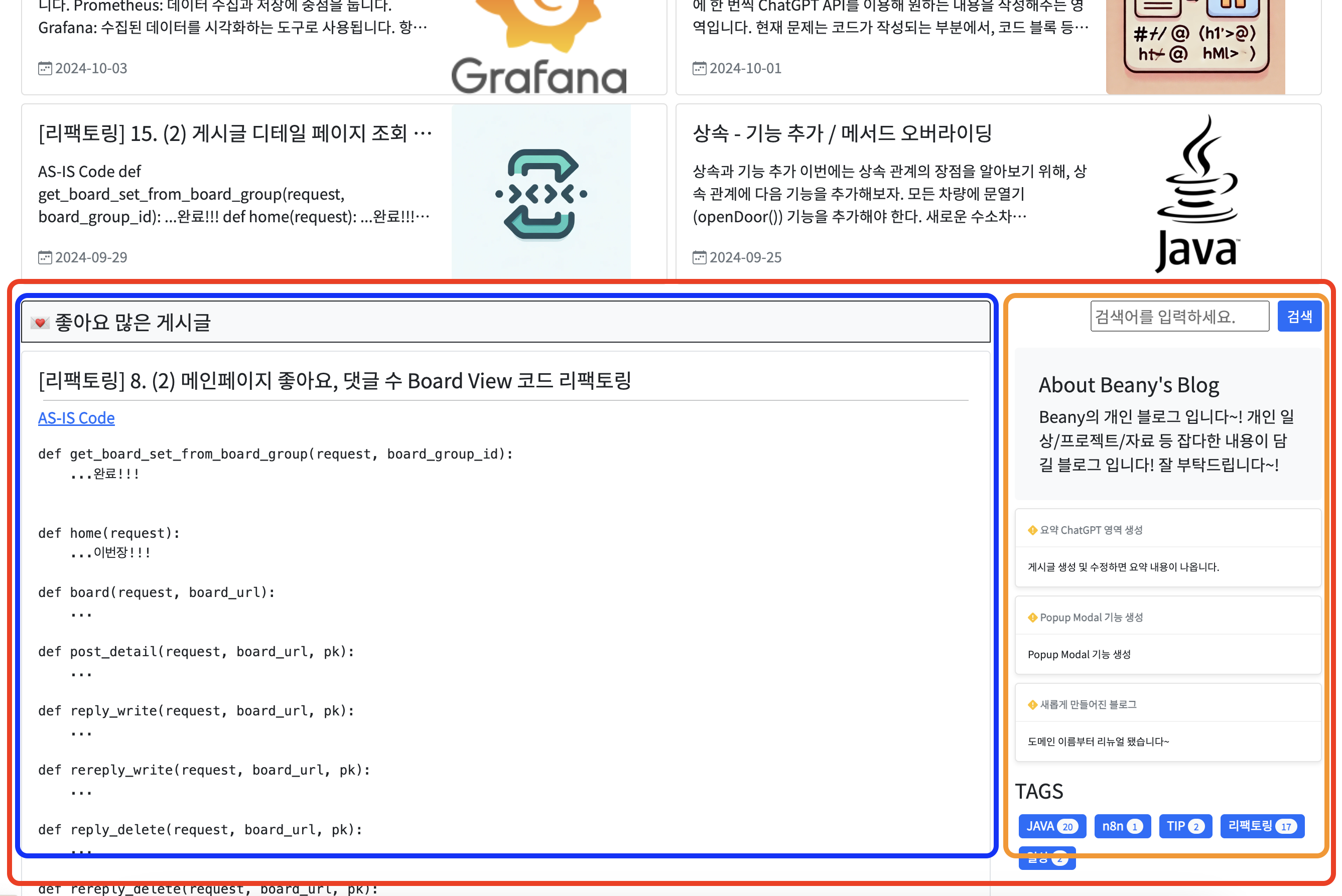
이를 위해, 아래 이미지와 같은 프레임을 참고하되, 파란색이 오른쪽, 주황색이 왼쪽으로 위치를 바꾸는 형태로 작업하면 될 것 같습니다.

자기 소개에 필요한 내용
자기 소개에 무엇을 소개할지 생각해봅시다.
우선 간단한 버전을 만들어 차츰 개발해 나가는 방식으로 진행할 예정입니다. 그래서 간단한 것들부터 생각해 보겠습니다.
왼쪽 영역
- 프로필 사진
- 이름 (본명)
- 간단한 자기 소개
- 연락처 (이메일)
오른쪽 영역
- 조금 더 자세한 소개
- 사용하는 기술 스택
- MBTI
이 정도로 작업할 예정입니다.
개발은 다른 게시글에 작성할 예정입니다.
0 0
블로그 일기
제 블로그의 고도화 과정을 설명합니다.
이는 코드 리팩토링과 추가된 기능들에 대해 기록하기 위한 게시판입니다.
어떤 기능이 추가되었는지, 무엇이 개선되었는지 등 고도화되는 과정을 자세히 다룰 예정입니다.
Yesterday: 346
Today: 95