[개선] 오늘의 교훈 영역 Markdown to HTML
ChatGPT 요약
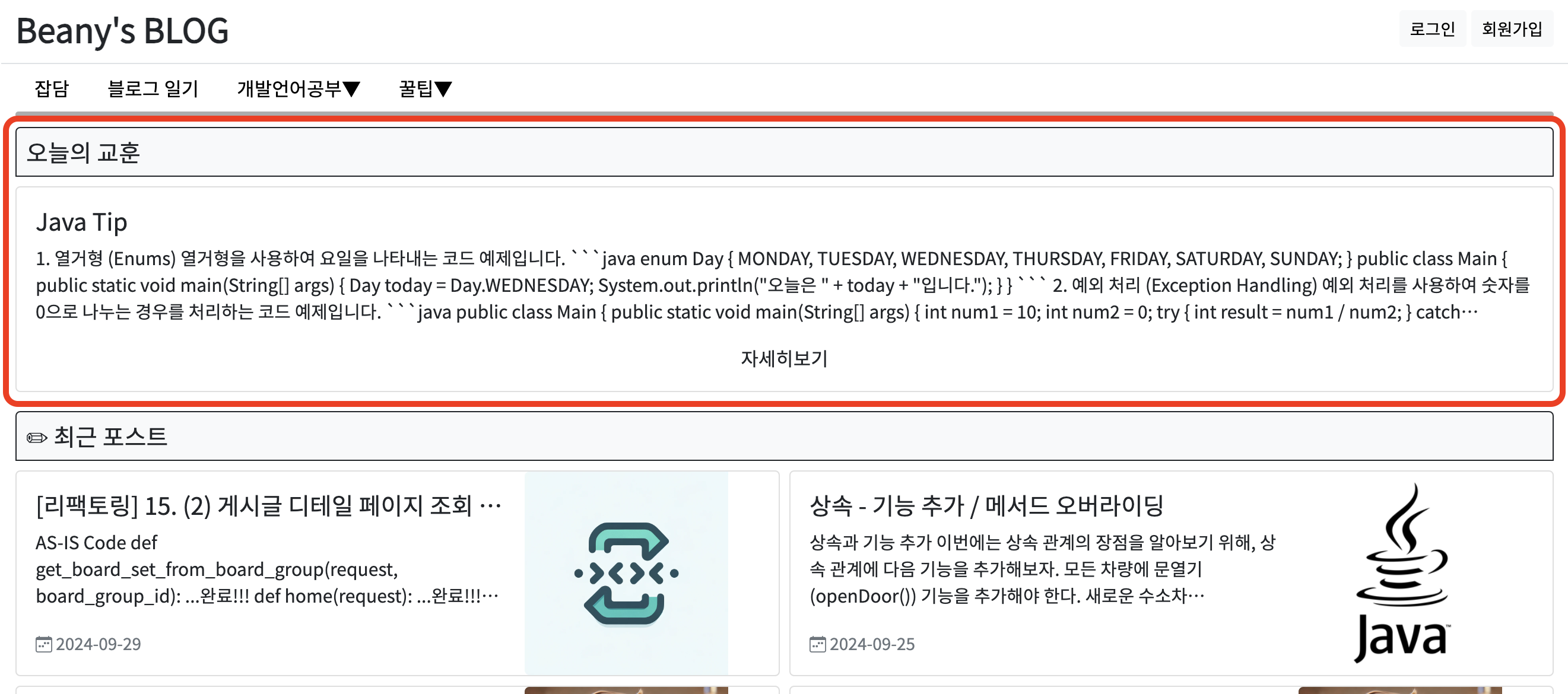
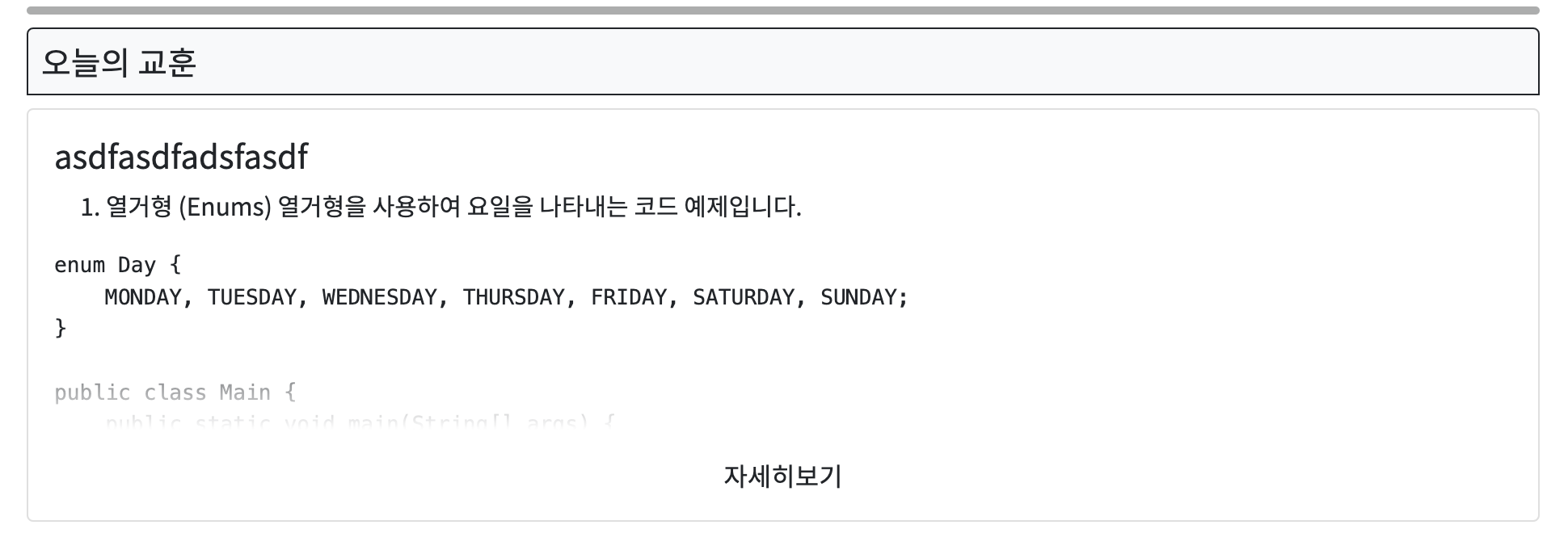
지금 블로그 내부에 오늘의 교훈 부분이 있습니다.
이 부분은 하루에 한 번씩 ChatGPT API를 이용해 원하는 내용을 작성해주는 영역입니다.

현재 문제는 코드가 작성되는 부분에서, 코드 블록 등 Markdown으로 만들어진 영역이 제대로 표시되지 않는다는 점입니다.
이 문제를 해결하기 위해 Markdown을 HTML로 변환하는 라이브러리를 이용해 개선하려고 합니다.
해결을 위해 아래 두 가지 사항을 중점적으로 고려할 계획입니다:
- 간단하게 적용 가능한 라이브러리
- CDN 기반 라이브러리
- markedjs: https://github.com/markedjs/marked
- markdown-it: https://github.com/markdown-it/markdown-it
- showdownjs: https://github.com/showdownjs/showdown
결정은 marked.js로 했다. 그 이유는 세 가지 라이브러리 중에서 가장 많은 Star를 받은 점이 컸다. Star 수가 많고, 지속적으로 유지보수되고 있다는 점이 마음에 들어 이 라이브러리를 사용하기로 했다.
이제 적용해보자.
https://www.jsdelivr.com/package/npm/marked?tab=files를 참고하여 직접 JS 파일을 만들었다. 이렇게 한 이유는, 가끔 CDN에 문제가 발생할 수 있기 때문에 JS 파일을 직접 복사해 사용하기로 한 것이다.

python manage.py collectstatic
등록한 marked.js 파일을 이용해 기존의 "오늘의 교훈" 부분을 수정했다.
<script src="{% static 'markedjs_14_1_2.js' %}"></script>
<script>
$(document).ready(function() {
const normalText = document.getElementById('lesson_body').innerHTML;
document.getElementById('lesson_body').innerHTML = marked.parse(normalText);
$('#lesson_detail').on('click', function() {
const $p = $(this).parent().parent().find('p');
if ($p.hasClass('bottom_hidden_text')) {
$p.removeClass('bottom_hidden_text')
.addClass('bottom_hidden_text-with-out-overflow')
.css('height', 'auto');
let scrollHeight = $p.get(0).scrollHeight;
$p.css('height', '150px');
$p.stop().animate({ height: scrollHeight + "px" }, 500);
$(this).text('접기');
} else {
$p.stop().animate({ height: "150px" }, 500, function() {
$p.removeClass('bottom_hidden_text-with-out-overflow')
.addClass('bottom_hidden_text');
});
$(this).text('자세히보기');
}
});
});
</script>
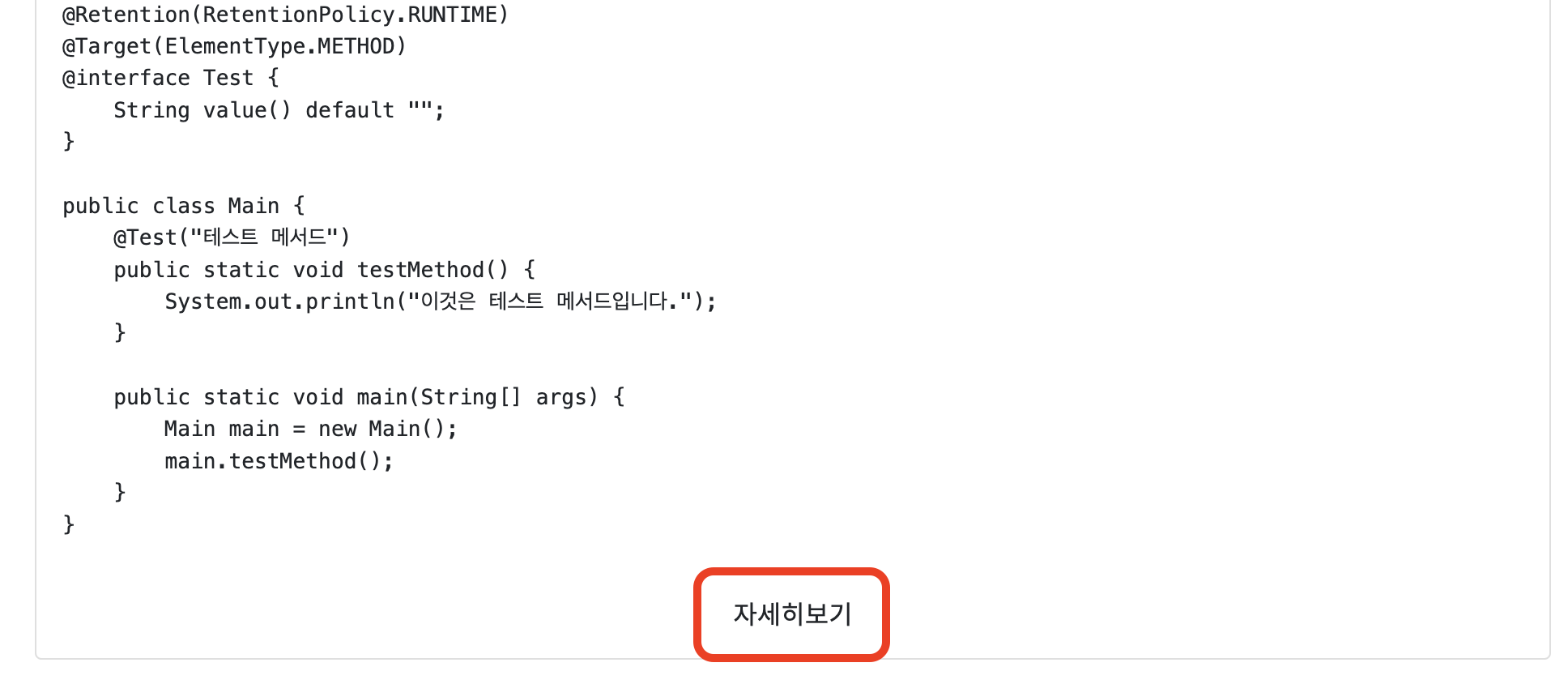
그러나, 수정 후 문제가 발생했다.

"자세히 보기" 버튼이 정상적으로 작동하지 않았고, 코드 블록 영역의 스타일도 원하는 대로 디자인되지 않았다.
우선 "자세히 보기" 버튼을 고쳐보자.
자세히 보기 Fix
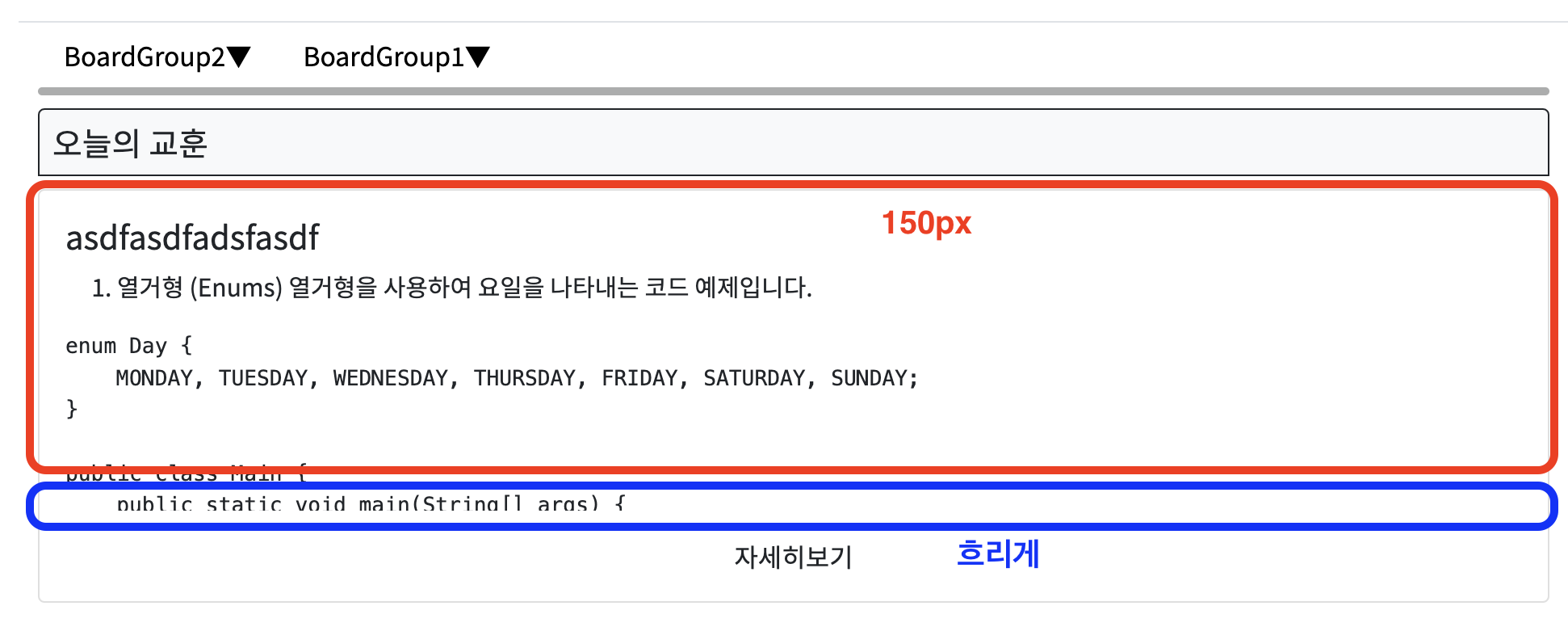
기존 UI가 마음에 들지 않아, 아래 부분을 흐리게 만드는 UI를 적용하려고 한다. 가끔 사이트에서 구매 후에 내용을 보여주는 방식처럼, 아래를 흐리게 처리하는 UI를 사용해 볼 계획이다.

<style>
...
.bottom_hidden_text {
font-size: 15px;
overflow: hidden;
text-overflow: ellipsis;
max-height: 150px;
height: 150px;
display: -webkit-box;
transition: max-height 0.3s ease-out;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
mask-image: linear-gradient(to bottom, black 60%, transparent 100%);
-webkit-mask-image: linear-gradient(to bottom, black 60%, transparent 100%);
}
.bottom_hidden_text-with-out-overflow {
font-size: 15px;
height: auto; /* 펼쳐질 때 높이를 자동으로 설정 */
transition: none; /* jQuery 애니메이션이 적용되므로 transition은 해제 */
}
...
</style>
<h5 class="rounded-top border border-dark bg-light p-2">오늘의 교훈</h5>
<div class="col-12">
<div class="card">
<div class="row g-0">
<div class="col-12">
<div class="card-body">
<h5 class="card-title">{{ lesson.summary }}</h5>
<p id="lesson_body" class="card-text bottom_hidden_text">{{ lesson.body }}</p>
<div class="fade-out"></div>
<div class="card-text text-center">
<span id="lesson_detail" style="cursor: pointer;">자세히보기</span>
</div>
</div>
</div>
</div>
</div>
</div>

아주 잘 됐다.
이제 코드 블럭 등 markdown 을 더 이쁘게 보여주자.
#lesson_body pre {
background-color: #f8f9fa;
border: 1px solid #e9ecef;
border-radius: 0.25rem;
padding: 1rem;
overflow-x: auto;
}

완벽하다!!!